1 - Instalación de las herramientas necesarias para programar para Android Studio
Descarga de herramientas necesarios para programar para Android con el Android Studio
1 - El primer paso es la descarga del Android Studio (que contiene todo lo necesario para comenzar el desarrollo de aplicaciones en Android), lo hacemos del sitio :
Android Studio.
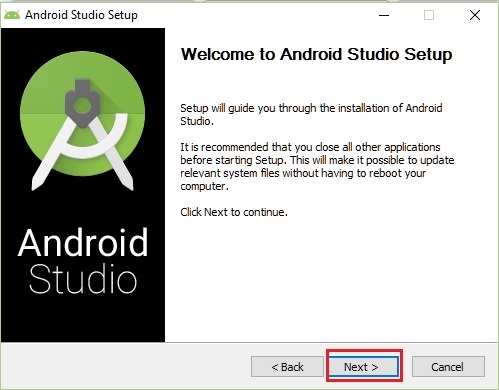
Ahora procedemos a su instalación en el equipo ejecutando el archivo que acabamos de descargar:

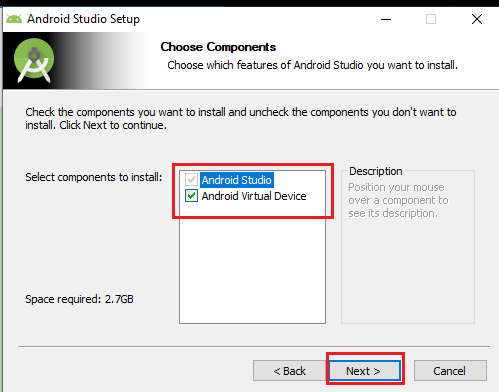
Marcamos para que instale el Android Studio y Android Virtual Device:

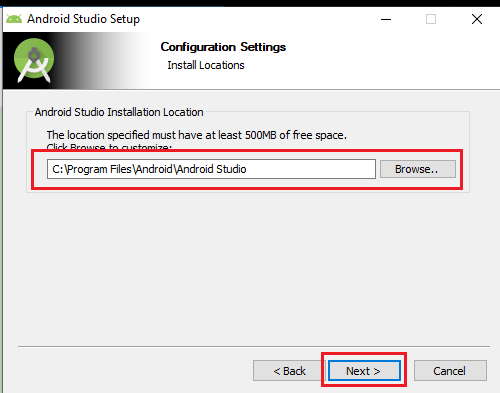
Dejamos con los valores por defecto en las siguientes pantallas de instalación.


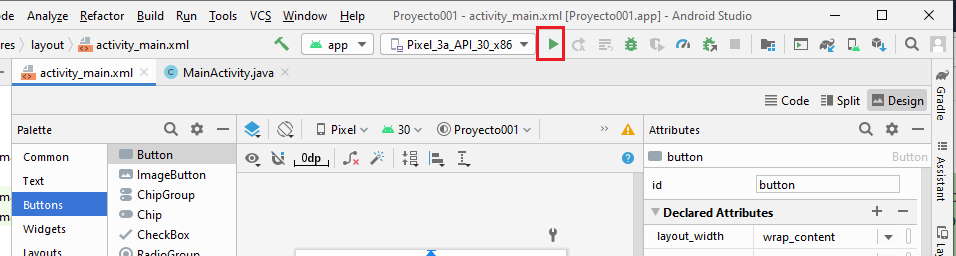
2 - El segundo paso es ejecutar el Android Studio para poder empezar a desarrollar para Android:
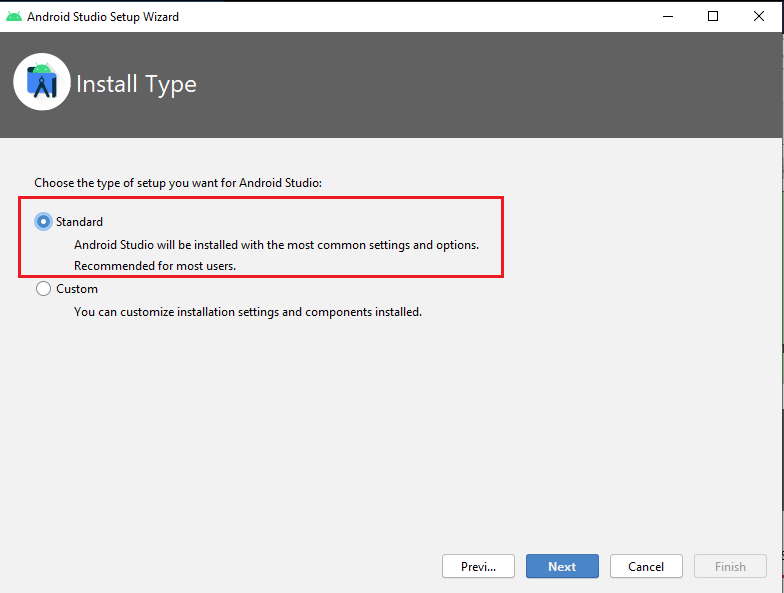
La primera vez que lo ejecutamos elegimos el tipo de configuración "Standard":

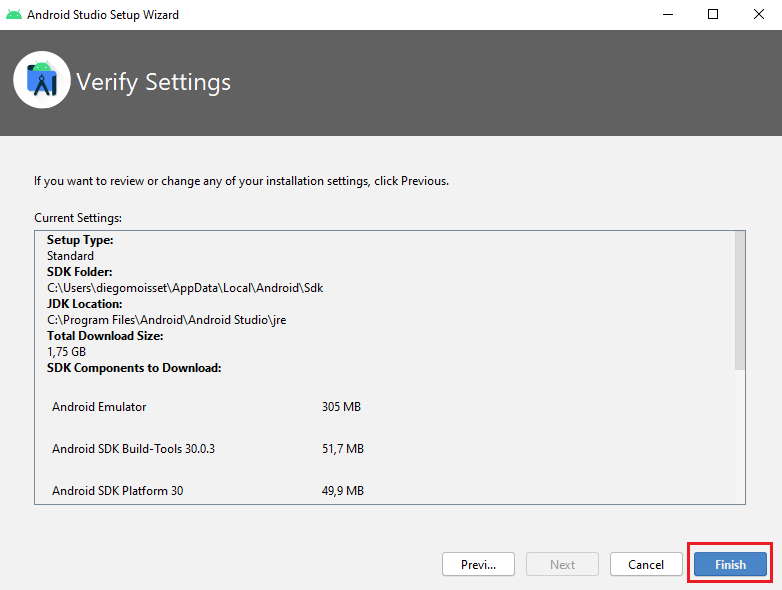
Seguidamente se instalan las últimas componentes necesarias:

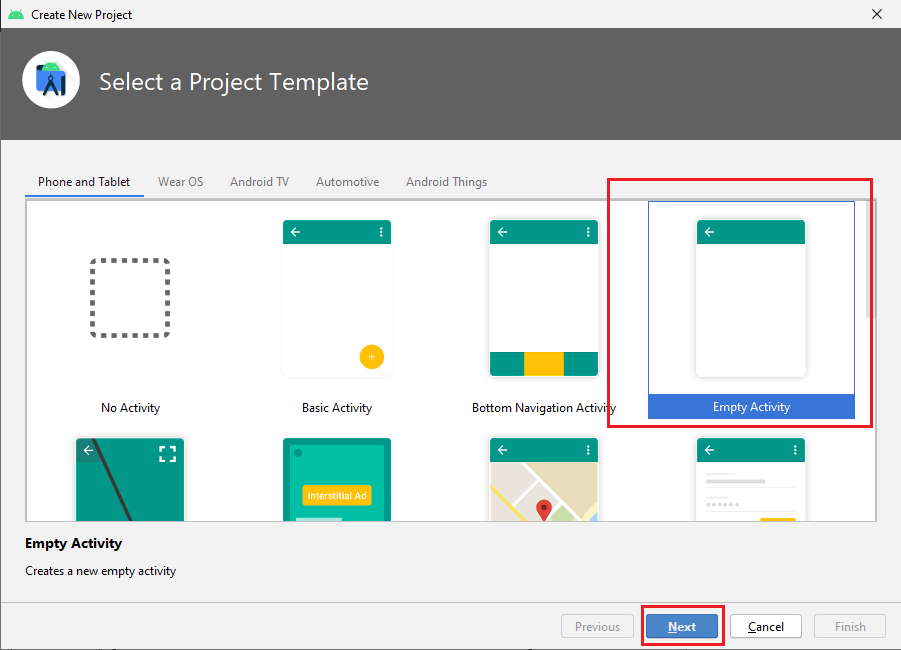
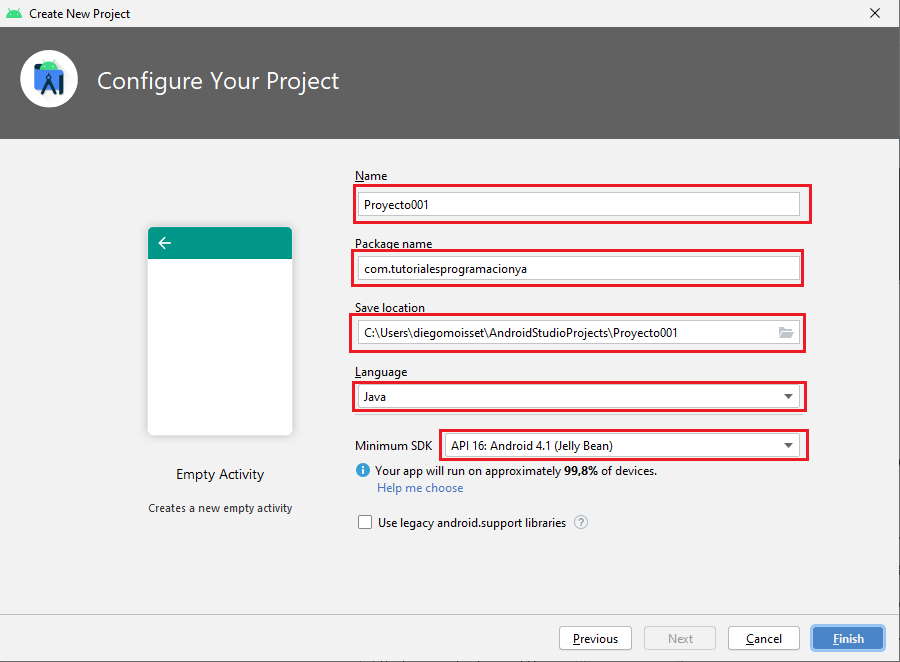
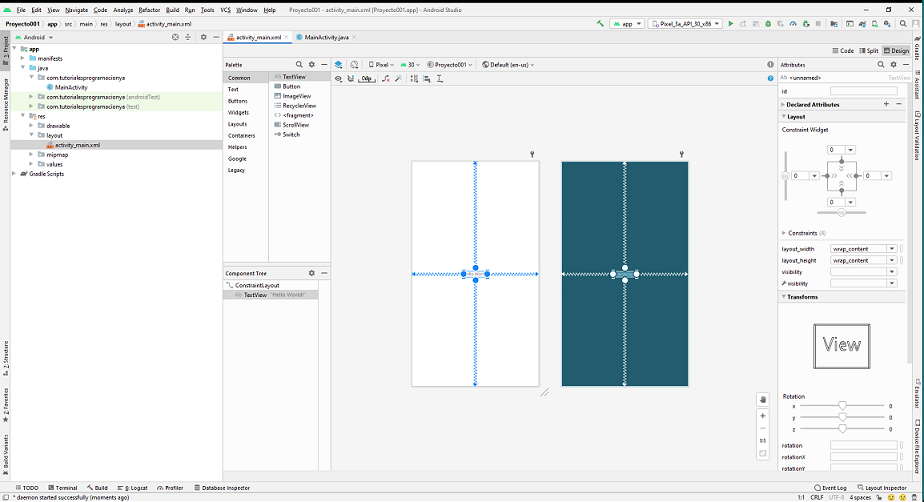
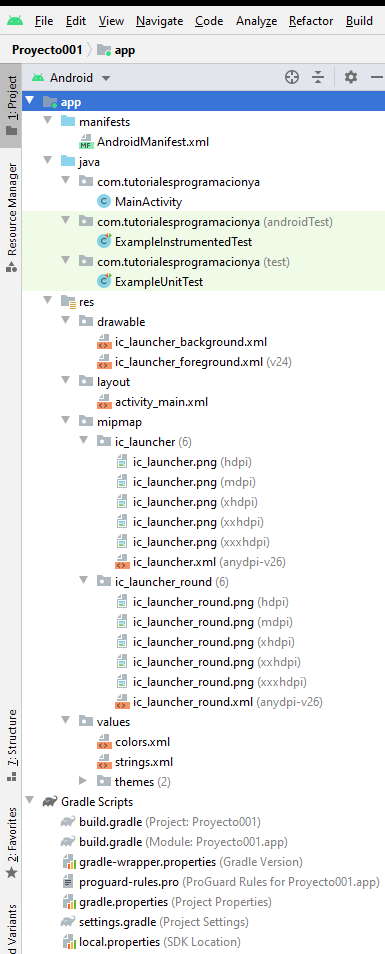
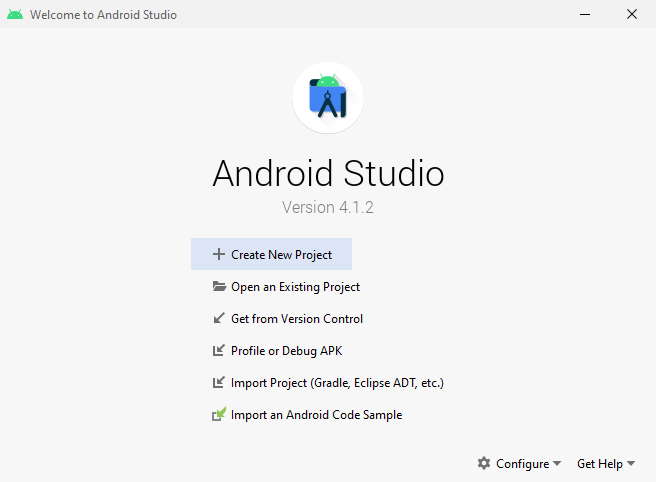
Finalmente aparece el siguiente diálogo desde donde podemos crear nuestro primer proyecto:

Desde esta interfaz siempre procedemos para crear un nuevo proyecto.