Una situación muy común es tener que agregar elementos a un ListView en forma dinámica (es decir durante la ejecución de la aplicación), de forma similar podemos necesitar eliminar elementos.
Problema:
Confeccionar una aplicación que muestre un ListView con números telefónicos y sus titulares. Permitir agregar y eliminar números durante la ejecución del programa.
Para agregar presionar un botón y para eliminarlo hacer una presión del item larga con el dedo y mostrar un diálogo para confirmar el borrado.
Crear un proyecto llamado "Proyecto053".
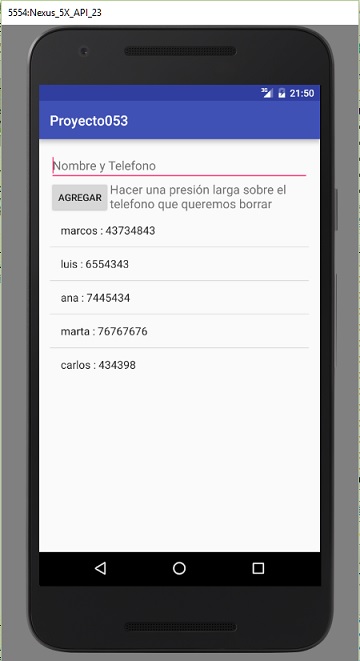
La interfaz visual de la aplicación cuando la ejecutemos será parecida a esta:

El archivo XML 'activity_main.xml' es:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="13dp"
android:layout_marginEnd="36dp"
android:layout_marginRight="36dp"
android:onClick="agregar"
android:text="Agregar"
app:layout_constraintEnd_toStartOf="@+id/textView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="85dp"
android:layout_alignTop="@+id/button"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginTop="13dp"
android:layout_marginEnd="46dp"
android:layout_marginRight="46dp"
android:layout_toEndOf="@+id/button"
android:layout_toRightOf="@+id/button"
android:text="Hacer una presión larga sobre el telefono que queremos borrar"
android:textAppearance="?android:attr/textAppearanceMedium"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/button"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<EditText
android:id="@+id/editText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginTop="16dp"
android:hint="Nombre y Telefono"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ListView
android:id="@+id/list1"
android:layout_width="0dp"
android:layout_height="573dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
</androidx.constraintlayout.widget.ConstraintLayout>
Como podemos ver hemos fijado el valor de la propiedad onClick del botón "agregar":
android:onClick="agregar"
El archivo 'MainActivity.java' queda codificado de la siguiente manera:
package com.tutorialesprogramacionya.proyecto053;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.EditText;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayListtelefonos;
private ArrayAdapteradaptador1;
private ListView lv1;
private EditText et1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
telefonos=new ArrayList();
telefonos.add("marcos : 43734843");
telefonos.add("luis : 6554343");
telefonos.add("ana : 7445434");
adaptador1=new ArrayAdapter(this,android.R.layout.simple_list_item_1,telefonos);
lv1=findViewById(R.id.list1);
lv1.setAdapter(adaptador1);
et1=findViewById(R.id.editText);
lv1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView adapterView, View view, int i, long l) {
final int posicion=i;
AlertDialog.Builder dialogo1 = new AlertDialog.Builder(MainActivity.this);
dialogo1.setTitle("Importante");
dialogo1.setMessage("¿ Elimina este teléfono ?");
dialogo1.setCancelable(false);
dialogo1.setPositiveButton("Confirmar", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogo1, int id) {
telefonos.remove(posicion);
adaptador1.notifyDataSetChanged();
}
});
dialogo1.setNegativeButton("Cancelar", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogo1, int id) {
}
});
dialogo1.show();
return false;
}
});
}
public void agregar(View v) {
telefonos.add(et1.getText().toString());
adaptador1.notifyDataSetChanged();
et1.setText("");
}
}
Definimos como atributos el ArrayList que almacena en memoria la lista de teléfonos, el ArrayAdapter que cumple como función ser el puente entre el ArrayList y el ListView:
private ArrayList<String> telefonos;
private ArrayAdapter<String> adaptador1;
private ListView lv1;
private EditText et1;
Creamos el ArrayList y guardamos por defecto los datos de tres personas para que el ListView aparezca con dichos elementos inicialmente:
telefonos=new ArrayList<String>();
telefonos.add("marcos : 43734843");
telefonos.add("luis : 6554343");
telefonos.add("ana : 7445434");
Creamos el ArrayAdapter y utilizamos el layout más sencillo que es el que muestra solo un TextView en cada Item y lo indicamos mediante el valor android.R.layout.simple_list_item_1:
adaptador1=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,telefonos);
Obtenemos la referencia del ListView y le asociamos el ArrayAdapter para que pueda recibir los items a mostrar:
lv1=findViewById(R.id.list1);
lv1.setAdapter(adaptador1);
Cuando se presiona el botón agregar procedemos a añadir un elemento al ArrayList y llamar seguidamente al método notifyDataSetChanged() del ArrayAdapter para que informe al ListView que actualice los datos en pantalla:
public void agregar(View v) {
telefonos.add(et1.getText().toString());
adaptador1.notifyDataSetChanged();
et1.setText("");
}
Cuando se presiona un tiempo prolongado con el dedo un item del ListView se dispara el método onItemLongClick donde procedemos a mostrar un diálogo para que confirme o cancele la eliminación del teléfono seleccionado:
lv1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) {
final int posicion=i;
AlertDialog.Builder dialogo1 = new AlertDialog.Builder(MainActivity.this);
dialogo1.setTitle("Importante");
dialogo1.setMessage("¿ Elimina este teléfono ?");
dialogo1.setCancelable(false);
dialogo1.setPositiveButton("Confirmar", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogo1, int id) {
telefonos.remove(posicion);
adaptador1.notifyDataSetChanged();
}
});
dialogo1.setNegativeButton("Cancelar", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogo1, int id) {
}
});
dialogo1.show();
return false;
}
});
}
Como podemos ver cuando se presiona la opción "Confirmar" del diálogo procedemos a eliminar el elemento del ArrayList y pedir que se refresque la pantalla mediante la llamada del método notifyDataSetChanged del ArrayAdapter:
telefonos.remove(posicion);
adaptador1.notifyDataSetChanged();
Este proyecto lo puede descargar en un zip desde este enlace: proyecto053.zip







No hay comentarios:
Publicar un comentario