Para mostrar un archivo jpg, png etc. disponemos en la clase Canvas de un método llamado drawBitmap.
Problema:
Mostrar el contenido de un archivo jpg centrado en la pantalla sabiendo que tiene un tamaño de 250 píxeles de ancho por 200 de alto.
1 - Creamos un proyecto llamado: Proyecto042
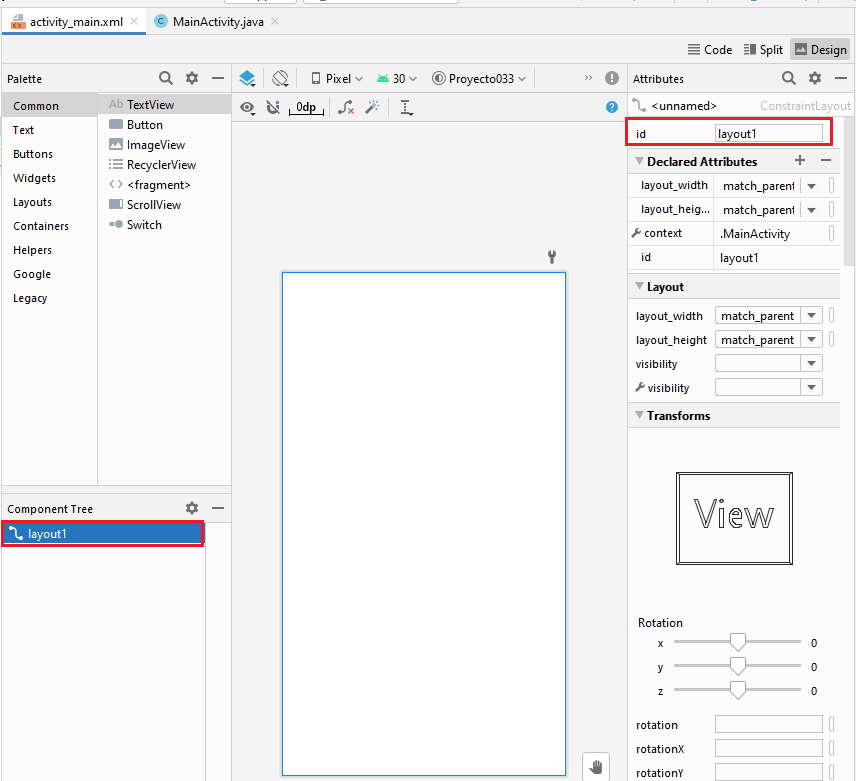
Borramos el TextView que agrega automáticamente el Android Studio y definimos el id del ConstraintLayout con el valor: layout1:

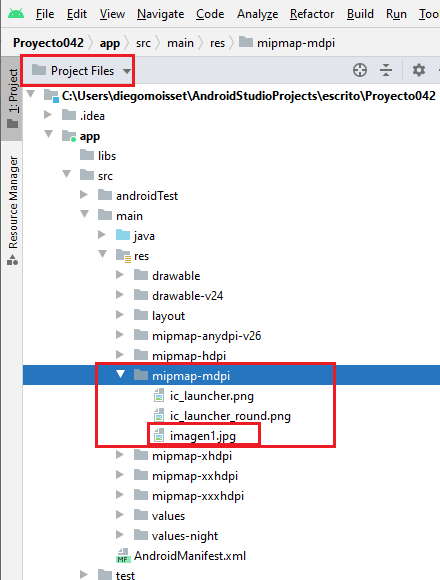
Descargar de internet una imagen y redimensionarla a 250*200 píxeles. Copiar dicho archivo a la carpeta res/mipmap-mdpi de nuestro proyecto:

Ahora codificamos la clase donde se encuentra toda la lógica:
package com.tutorialesprogramacionya.proyecto042;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ConstraintLayout layout1 = findViewById(R.id.layout1);
Lienzo fondo = new Lienzo(this);
layout1.addView(fondo);
getSupportActionBar().hide();
}
class Lienzo extends View {
public Lienzo(Context context) {
super(context);
}
protected void onDraw(Canvas canvas) {
canvas.drawRGB(0, 0, 255);
int ancho = canvas.getWidth();
int alto = canvas.getHeight();
Bitmap bmp = BitmapFactory.decodeResource(getResources(),
R.mipmap.imagen1);
canvas.drawBitmap(bmp, 0, 0, null);
}
}
}Para recuperar la imagen del archivo de la carpeta res/mipmap-mdpi debemos utilizar el método decodeResource:
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.mipmap.imagen1);
Una vez que tenemos creado el objeto de la clase Bitmap procedemos a posicionar la imagen en la coordenada 0,0:
canvas.drawBitmap(bmp, 0, 0, null);
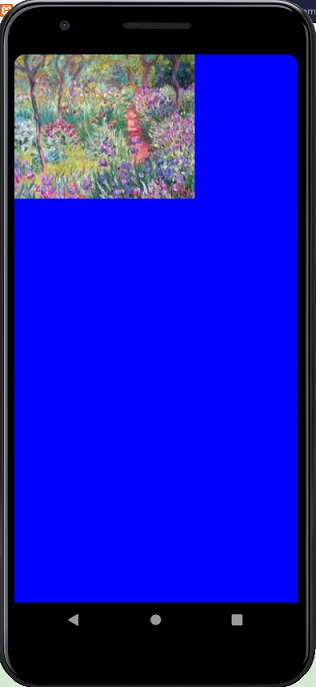
La vista previa de la aplicación es:

Este proyecto lo puede descargar en un zip desde este enlace: proyecto042.zip







No hay comentarios:
Publicar un comentario